Discover how easy it is to build a touch-responsive slider using the Swiper library. Swipe through images effortlessly and enhance your web experience with smooth, interactive transitions. Dive into our guide and start creating your own touch slider today!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Blog Slider</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Fira+Sans:400,500,600,700,800">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.3.5/css/swiper.min.css">
<style>
* {
box-sizing: border-box;
}
body {
background-color: #FFE53B;
background-image: linear-gradient(147deg, #FFE53B 0%, #fd3838 74%);
min-height: 100vh;
font-family: 'Fira Sans', sans-serif;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
.blog-slider {
width: 90%;
max-width: 1000px;
background: #fff;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.2);
padding: 30px;
border-radius: 25px;
transition: all 0.3s;
position: relative;
}
.blog-slider__item {
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-slider__img {
width: 50%; /* Increased width */
height: 300px;
background-image: linear-gradient(147deg, #fe8a39 0%, #fd3838 74%);
box-shadow: 4px 13px 30px 1px rgba(252, 56, 56, 0.2);
border-radius: 20px;
overflow: hidden;
margin-right: 40px;
}
.blog-slider__img img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
border-radius: 20px;
transition: all 0.3s;
}
.blog-slider__content {
width: 45%; /* Decreased to balance space with image */
}
.blog-slider__code {
color: #7b7992;
margin-bottom: 15px;
display: block;
font-weight: 500;
}
.blog-slider__title {
font-size: 28px;
font-weight: 700;
color: #0d0925;
margin-bottom: 20px;
}
.blog-slider__text {
color: #4e4a67;
margin-bottom: 30px;
line-height: 1.5em;
}
.blog-slider__button {
display: inline-flex;
background-image: linear-gradient(147deg, #fe8a39 0%, #fd3838 74%);
padding: 15px 35px;
border-radius: 50px;
color: #fff;
box-shadow: 0px 14px 80px rgba(252, 56, 56, 0.4);
text-decoration: none;
font-weight: 500;
justify-content: center;
text-align: center;
letter-spacing: 1px;
}
.swiper-pagination-bullet {
width: 12px;
height: 12px;
background: #062744;
opacity: 0.3;
transition: all 0.3s;
}
.swiper-pagination-bullet-active {
background: #fd3838;
height: 12px;
width: 30px;
border-radius: 10px;
box-shadow: 0px 0px 20px rgba(252, 56, 56, 0.3);
}
.swiper-container {
overflow: hidden;
padding-bottom: 50px;
}
</style>
</head>
<body>
<div class="blog-slider swiper-container">
<div class="swiper-wrapper">
<div class="blog-slider__item swiper-slide">
<div class="blog-slider__img">
<img src="https://images.unsplash.com/photo-1517685352821-92cf88aee5a5" alt="Image 1">
</div>
<div class="blog-slider__content">
<span class="blog-slider__code">26 December 2023</span>
<div class="blog-slider__title">Creative Designs</div>
<div class="blog-slider__text">Explore the world of creative design with new perspectives and modern trends that redefine the industry.</div>
<a href="#" class="blog-slider__button">READ MORE</a>
</div>
</div>
<div class="blog-slider__item swiper-slide">
<div class="blog-slider__img">
<img src="https://images.unsplash.com/photo-1498050108023-c5249f4df085" alt="Image 2">
</div>
<div class="blog-slider__content">
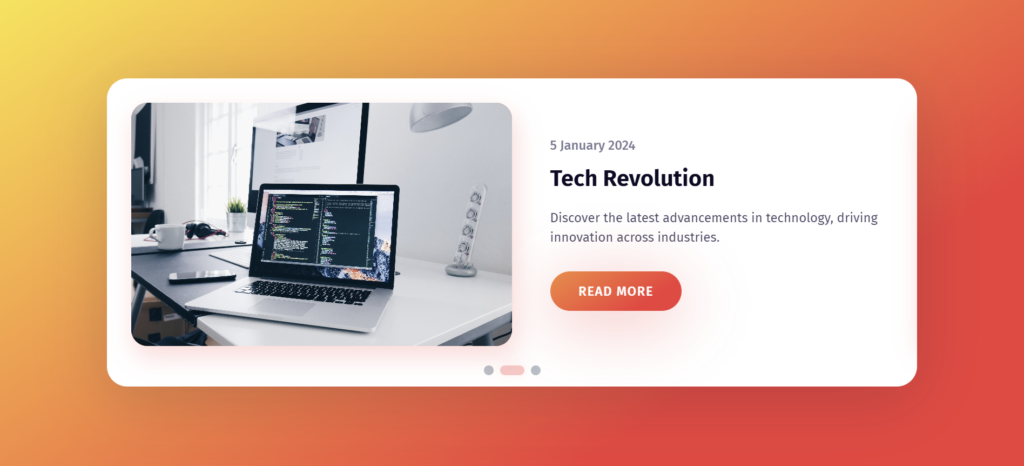
<span class="blog-slider__code">5 January 2024</span>
<div class="blog-slider__title">Tech Revolution</div>
<div class="blog-slider__text">Discover the latest advancements in technology, driving innovation across industries.</div>
<a href="#" class="blog-slider__button">READ MORE</a>
</div>
</div>
<div class="blog-slider__item swiper-slide">
<div class="blog-slider__img">
<img src="https://images.unsplash.com/photo-1517685352821-92cf88aee5a5" alt="Image 3">
</div>
<div class="blog-slider__content">
<span class="blog-slider__code">10 February 2024</span>
<div class="blog-slider__title">Healthy Living</div>
<div class="blog-slider__text">Embrace a healthy lifestyle with tips on nutrition, fitness, and wellness in a fast-paced world.</div>
<a href="#" class="blog-slider__button">READ MORE</a>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.3.5/js/swiper.min.js"></script>
<script>
var swiper = new Swiper('.swiper-container', {
spaceBetween: 30,
effect: 'slide',
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
speed: 600, // Smooth scrolling
mousewheel: {
invert: false,
},
});
</script>
</body>
</html>
Inspired From : https://codepen.io/JavaScriptJunkie/pen/WgRBxw





