
It sounds like something straight out of a science fiction movie: aliens launching a nuclear strike on Mars, obliterating an…

Skywork AI has just released SkyReels-V2, an open-source AI video model capable of generating videos of unlimited length. This new…

On March 11, 2025, OpenAI released something that’s making a lot of developers and AI enthusiasts pretty excited — a…

April 18, 2025 — Microsoft has unveiled a major update to its Copilot Studio platform that could redefine how businesses…

April 20, 2025 — A groundbreaking discovery in visual technology is shaking up the cryptocurrency market. Researchers at Berkeley AI,…

The tech industry is experiencing significant layoffs in 2025, continuing the trend from previous years. According to Layoffs.fyi, over 22,000…

On April 18, 2025, Beijing made history by hosting the world’s first humanoid robot half marathon. The event took place…

A new startup called Mechanize is shaking up the tech world. Launched on April 17, 2025, by AI expert Tamay…

“No company is above the law.”— Attorney General Merrick Garland In a landmark decision, a U.S. federal court ruled on…

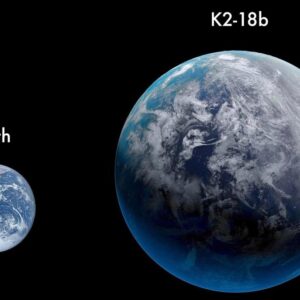
Scientists from Cambridge University have discovered a potential clue that may point to alien life—on a planet far beyond our…

Unlike older AI models that mostly worked with text, o3 and o4-mini are designed to understand, interpret, and even reason…

Jensen Huang, the CEO of Nvidia, visited Beijing this month. His visit came during a time when U.S. rules are…

OpenAI is in talks to acquire Windsurf, the developer-focused AI company previously known as Codeium, in a deal reportedly valued…


