
After a year marked by large-scale job cuts, Microsoft is ready to expand its workforce again — but this time,…

AMD (Advanced Micro Devices) staged a historic rally in October 2025, with shares surging more than 60%, marking the company’s…

Proton, the Swiss privacy and security company known for Proton Mail and Proton VPN, has revealed a shocking discovery: more…

OpenAI has just taken a bold step toward mass adoption of its AI video generation platform Sora, officially removing the…

When the first humans stepped onto the Moon in 1969, it changed how people looked at the night sky. The…

Introduction Suno is a breakthrough AI-powered music creation platform based in Cambridge, Massachusetts. It enables users to generate royalty-free songs…

IntroductionwebAI is an Austin-Texas based AI development platform that’s reshaping the artificial intelligence landscape by enabling AI models to run…

In a bold step toward automated cybersecurity, OpenAI has officially launched Aardvark, an autonomous security research agent powered by GPT-5,…

Starting Friday, millions of Aadhaar cardholders across India will finally be able to update their personal details online without visiting…

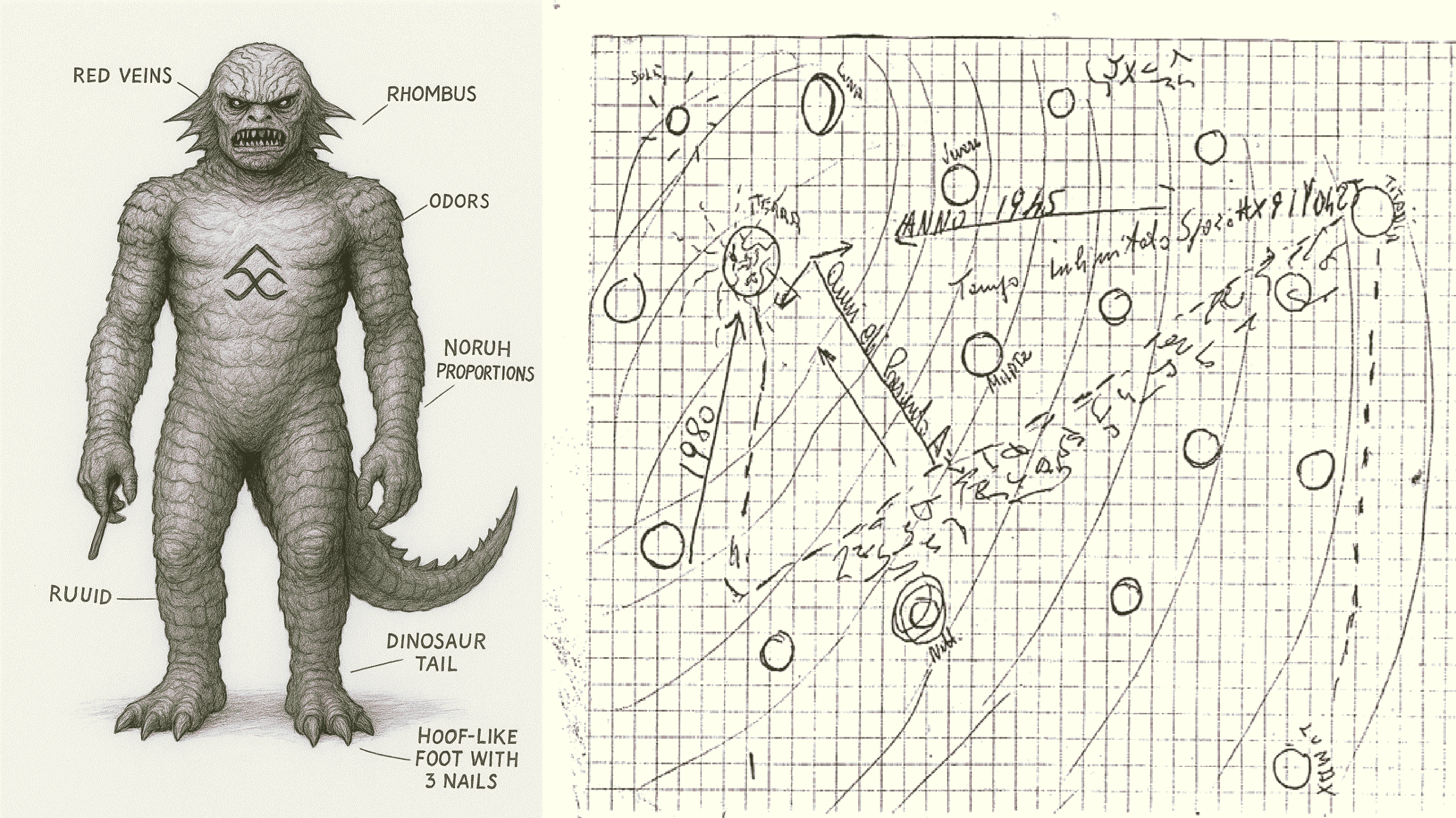
In another dramatic twist in the ongoing debate over interstellar visitors, Harvard astrophysicist Avi Loeb has accused NASA of withholding…

OpenAI has officially shifted its viral video generation app, Sora, from a fully free experience to a partially paid model…
In an unusual move, Google has released a rare emergency update for its Pixel phones — a second one in…

It’s not every day that the world’s most powerful tech leaders sit down for fried chicken and beer with the…

