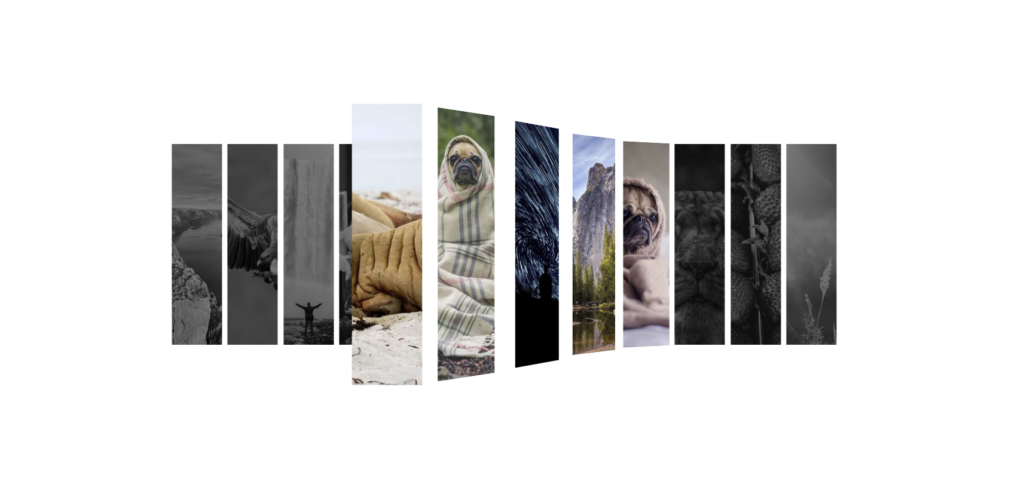
Ready to take your website to the next level? Imagine adding a stunning 3D image carousel that not only showcases your visuals beautifully but also features a smooth wave animation that grabs attention instantly. In this quick and easy guide, I’ll walk you through creating this eye-catching carousel from scratch. Whether you’re a seasoned developer or just getting started, you’ll be able to add a polished, professional touch to your site in just minutes. Let’s dive in and make your website stand out!

Complete Code
<div class="wrapper">
<div class="items">
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1015/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1024/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1035/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1060/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1084/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1025/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1042/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1043/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1062/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1074/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/1080/400/600)"></div>
<div class="item" tabindex="0" style="background-image: url(https://picsum.photos/id/109/400/600)"></div>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root{
--index: calc(1vw + 1vh);
--transition: cubic-bezier(.1, .7, 0, 1);
}
body{
background-color: white;
}
.wrapper{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
}
.items{
display: flex;
gap: 0.4rem;
perspective: calc(var(--index) * 35);
animation: waveAnimation 10s ease-in-out infinite;
}
.item{
width: calc(var(--index) * 3);
height: calc(var(--index) * 12);
background-color: #222;
background-size: cover;
background-position: center;
cursor: pointer;
filter: grayscale(1) brightness(.5);
transition: transform 1.25s var(--transition), filter 3s var(--transition), width 1.25s var(--transition);
will-change: transform, filter, rotateY, width;
}
.item::before, .item::after{
content: '';
position: absolute;
height: 100%;
width: 20px;
right: calc(var(--index) * -1);
}
.item::after{
left: calc(var(--index) * -1);
}
.items .item:hover{
filter: inherit;
transform: translateZ(calc(var(--index) * 10));
}
/*Right*/
.items .item:hover + *{
filter: inherit;
transform: translateZ(calc(var(--index) * 8.5)) rotateY(35deg);
z-index: -1;
}
.items .item:hover + * + *{
filter: inherit;
transform: translateZ(calc(var(--index) * 5.6)) rotateY(40deg);
z-index: -2;
}
.items .item:hover + * + * + *{
filter: inherit;
transform: translateZ(calc(var(--index) * 2.5)) rotateY(30deg);
z-index: -3;
}
.items .item:hover + * + * + * + *{
filter: inherit;
transform: translateZ(calc(var(--index) * .6)) rotateY(15deg);
z-index: -4;
}
/*Left*/
.items .item:has( + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * 8.5)) rotateY(-35deg);
}
.items .item:has( + * + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * 5.6)) rotateY(-40deg);
}
.items .item:has( + * + * + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * 2.5)) rotateY(-30deg);
}
.items .item:has( + * + * + * + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * .6)) rotateY(-15deg);
}
.items .item:active, .items .item:focus {
width: 28vw;
filter: inherit;
z-index: 100;
transform: translateZ(calc(var(--index) * 10));
margin: 0 .45vw;
}
/* Wave Animation */
@keyframes waveAnimation {
0% { transform: translateX(0); }
50% { transform: translateX(-5%); }
100% { transform: translateX(0); }
}
</style>
Inspired from https://codepen.io/HighFlyer/pen/GRLZYKw